Muchas veces los dueños de una página web privilegian el diseño y las fotografías de gran calidad por sobre su velocidad de carga. Sin embargo, no consideran un factor tan determinante como la velocidad que demora en cargar un sitio web en computadores o en dispositivos móviles. Si tu página web no se visualiza en los primeros 4 segundos, es muy probable que el visitante se vaya o “rebote” sin ver tu contenido.
¿Por qué mi sitio web carga lento?
Existen varios factores por los que la velocidad de carga de tu sitio web sea lenta. Uno de ellos es la velocidad de conexión del usuario final. Si su calidad de acceso a internet es deficiente, tu página tardará en cargar. Otro factor es la velocidad de despliegue de página por parte del servidor que hospeda tu sitio web. Si es un equipo compartido con otros sitios web y/o está en máquinas alojadas en el extranjero, estos factores pueden hacer que el tiempo de respuesta del servidor se demore más en entregar la información.
Más allá de eso, como comentamos inicialmente, las imágenes de muy alta calidad, pesadas, así como elementos de programación muy avanzados pueden retardar mucho el proceso de carga si no han sido optimizados y bien configurados, sobre todo en el caso de dispositivos móviles. En el caso de sitios con inicio de sesión (login), es posible que los datos de navegación que se almacenan en la base de datos vayan progresivamente haciendo cada vez más lenta la navegación.
¿Cómo puedo mejorar la velocidad de carga de mi sitio web?
Al igual que los teléfonos, computadores o automóviles, para mejorar la experiencia de usuario en tu sitio web, es necesario hacer una mantención y limpieza periódica. Actualizar su programación, optimizar imágenes y programas y revisar la base de datos para que todo funcione de forma óptima. También existen complementos, como el uso de una CDN (Content Delivery Network), que se hace cargo de hacer copias de tu sitio web en distintos puntos del mundo de forma tal que la información se encuentre disponible con mayor rapidez. Todas estas mantenciones periódicas también son necesarias para mejorar la seguridad de tu sitio, ya que muchas de las actualizaciones de programación y configuración que se realizan (sobre todo en las plataformas de e-commerce y de blog) están orientadas tanto a su mejor desempeño como evitar ataques y hacks.
Si necesitas apoyo con este servicio puedes contactarnos usando el formulario.
¿Cómo puedo revisar la velocidad de carga de mi sitio web?
En el sitio web ivanmb.com/ encontramos una lista de 27 herramientas para analizar la velocidad de tu sitio web y conseguir valiosos consejos para mejorar tu presencia en Internet así como la experiencia de usuario. Estas herramientas te permiten ingresar la URL de tu sitio y hacer un test de velocidad de carga. Te dejamos la lista completa acá.
#1 PageSpeed Insights de Google:
La herramienta de Google, imprescindible para el posicionamiento SEO.
Analiza el contenido de una página web y, a continuación, genera sugerencias para mejorar la velocidad de las páginas.
Es simple y da mucha información sobre la velocidad de carga de nuestra web.
Separa la velocidad de carga según sea ordenador o dispositivo móvil.
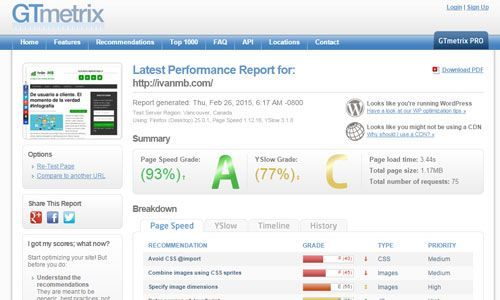
#2 GTMetrix
GTmetrix es una de mi preferida, a la hora de medir la velocidad de carga de mi web.
Utiliza la herramientas de Yahoo! y Google PageSpeed para recoger los datos. Nos da información detallada de la velocidad, porcentaje de impacto de los posibles errores y recomendaciones para cada uno de ellos.
Nos informa sobre que peticiones al servidor tardan más en cargar y que hace que la velocidad de tu sitio no esté bien optimizada.
Utiliza colores para que veamos de forma visual los errores y características de cada petición.
#3 Pingdom Tool
Esta herramienta es un test de velocidad muy completo y muy parecido a GTmetrix. Fundamental para medir la velocidad de carga de nuestra web.
Utiliza 3 servidores distintos (Texas, NY y Ámsterdam) y el tiempo de carga desde cada servidor.
Nos proporciona información como: Códigos de respuesta del servidor, el tipo de contenido “Css, HTML, JavaScript) e incluye como principal característica el tiempo de carga, tamaño de la página y el número de peticiones.
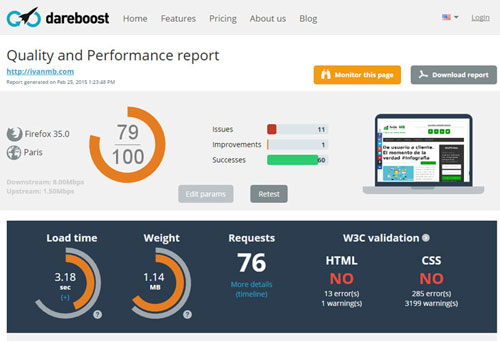
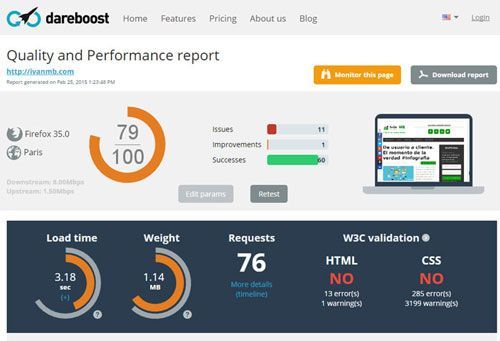
#4 Dareboost
DareBoost es una herramienta con un buen diseño, que comprueba un centenar de puntos en sus sitios web y ofrece detalles sobre el rendimiento, además de darte información valiosa de SEO, la accesibilidad, la calidad del código, y más.
Da de forma sencilla una puntuación de: Tiempo de carga, tamaño de la página, requerimientos al servidor, Validación de W3 con errores en HTML y Css y que tecnologías se utilizan como avatar, WordPress, php etc.
Incluye un resumen de buenas prácticas y consejos.
#5 Dotcom Monitor
Esta herramienta es muy sencilla y con gran usabilidad.
Te permite probar la velocidad sitio web desde múltiples ubicaciones en todo el mundo.
Nos proporciona información según el tipo de navegador de la página web (incluye Android para móviles).
Detección de elementos lentos y faltantes, informe en cascada, tablas y gráficos.
#6 Load Impact
Load Impact, es una página con buen diseño y usabilidad. Realiza pruebas para medir el estrés y resistencia de una página web.
En la opción gratuita nos da información, mediante una simulación de carga con 50 usuarios y nos proporciona gráficas.
Monitis tiene una buena usabilidad, realiza el test en 3 continentes distintos (Europa, Asia y América) y en cada uno nos proporciona información sobre los requerimientos del dominio, tamaño, velocidad y cronología en cascada con su: URL, Estado, Dominio, Tamaño y tiempo
Es una de mis favoritas, es una herramienta para analizar todo: SEO, Velocidad, tamaño y peticiones de la página, las Redes Sociales y hacer análisis comparativo con tu competencia. La recomiendo.
#9 Woorank
Otra de mis herramientas preferidas, fácil de usar y un gran diseño. Con esta herramienta podréis hacer un análisis completo de vuestra página. He incluye la velocidad para móviles, fundamental para los nuevos tiempos.
#10 Google Analytic
Otra forma de medir la velocidad de tu web, es dentro del panel de Google analytics, donde te pondrá la velocidad de cada página.
Dentro del panel de control >> Informes>>Comportamiento>>Velocidad del Sitio
#11 Website Goodies
Es una herramienta simple, nos proporciona información sobre el tiempo de descarga y el tamaño.
No incluye imágenes, vídeos …
Por lo que si tu web alcanza más de 1 o 2 Segundos te recomienda cambiar de alojamiento web, el que utilizo yo hace que no llegue a 1 segundo. Si estas interesado en un buen alojamiento web, este es el que utilizo y recomiendo.
#12 WebPageTest
WebPagetest es un proyecto de código abierto que principalmente está siendo desarrollado y apoyado por Google como parte de sus esfuerzos para hacer de la red más rápido.
Nos proporciona información en base a continentes, ciudades y navegadores.
Tiene diferentes opciones interesantes, velocidad dependiendo la conexión a Internet y se puede desconectar el JavaScript e ignorar los errores de certificación SSL.
Nos proporciona información en cascada y una puntuación de la (A: Mejor a las F: Peor) sobre: El tiempo en cargar la primera vez, compresión de la página y de las imágenes, uso efectivo del CDN, Keep-Alive, tiempo de la solicitudes y el tamaño.
#13 Website Speed Test (Searchmetric)
Herramienta simple pero útil, nos da información sobre la velocidad de carga de la página y su tamaño total (con y sin HTML), estimación de tiempo según la velocidad de Internet, y reportes sobre el JavaScript (tamaño total y de cada uno por separado)
#14 Websiteoptimization.com
La herramienta nos proporciona estadísticas globales (Total de solicitudes HTTP, y tamaño de la página) y estadísticas para cada tipo ( HTML, Css, JavaScript, Multimedia…).
Nos da información de cada tipo sobre: Su tamaño, tiempo de carga según (56k de modem o 1T).
De cada página nos dará información sobre la URL y algún comentario al respecto. Al final te hace recomendaciones para mejorar la velocidad de carga.
#15 WebWant
WebWait, es una herramienta muy util y simple que sirve para comparar hasta 10 Url a la vez, da el tiempo exacto ya que analiza todo la página de arriba a abajo, por lo que incluye el JavaScript/Ajax e imágenes que otros ignoran.
#16 ZoomPF
Para utilizar esta herramienta primero deberás regístrate, solo pide el correo.
Analiza la carga y nos dará información de nuestra web. Los resultados se muestra con un varemos de 0-100, además de proporcionar gráficas y colores atendiendo a la gravedad del problema.
#17 SeoMastering
SeoMastering, es una herramienta que sirve para comparar hasta 10 URL (igual que WebWant), y nos da la comparativa del tiempo de respuesta, tamaño, tiempo de la página y su velocidad.
#18 CA Tecnnologies
Esta herramienta nos proporciona información sobre: Tiempo de resolución, tiempo de conexión, tiempo de descarga y el tamaño de la página, todo esto segmentado por diversas ciudades del mundo.
También tiene un apartado para analizar (Ping, DNS y TraceRoute).
#19 Show Slow
Show Slow es una herramienta que nos proporciona mucha información valiosa, aunque antesdebes loguearte con alguna de nuestras redes sociales (Twitter, Facebook o LinkedIn).
Permite la comparación gráficamente y por separado varias variables que queramos analizar y nos proporciona un análisis de carga en función de la localización y el navegador web.
#20 PageScoring.com
PageScoring nos da información sobre la velocidad de la página en total.
Nos proporciona un Report: con tiempo de conexión, tamaño de la página, tiempo de bajada, AV. Speedy y tiempo en resolver el dominio.
Además nos da información sobre el tiempo de carga para cada tipo de archivo.
#21 Website Speed Test (WebToolhub)
La herramienta nos proporciona mucha información y podemos segmentarla. Analiza la velocidad eliminando la carga de imágenes y vídeos. Muestra diferentes velocidades dependiendo la conexión de Internet y realiza el análisis de JavaScript por separado que lo encontrareis al final.
Además con esta herramienta podréis analizar: El dominio, códigos, generar Sitemap, el pagerank entre otras muchas cosas más.
#22 Nibbler
Herramienta que analiza toda la página, recoge datos desde Alexa y Moz muy interesante para el SEO, además de un gran usabilidad y da puntuaciones de cada apartado del sitio web.
#23 SeoSite Checkup
Herramienta para el SEO, permite comparar tu página con la competencia. Puedes hacer un análisis completo o un análisis segmentado sobre la velocidad de tu página.
#24 Site Load Test
Analiza toda nuestra web y lo divide en secciones: CSS, JavaScript, Imágenes, HTML, Host, requerimientos por segundo etc.
Nos ayudara a encontrar posibles problemas en la carga de la página
#25 Firebug
Plugin para los navegadores como Firefox y Chrome, muy utilizado por los programadores y diseñadores web, que te ayuda a obtener información de la página sobre (HTML, Css, Script, información de depuración, cookies cargadas…) que nos ayudara para averiguar el porqué del retardo de una pagina web.
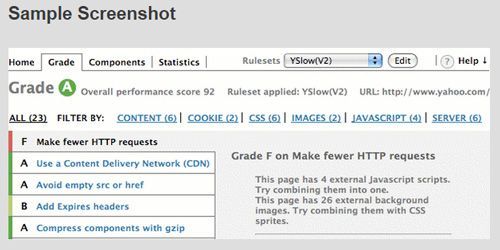
#26 Yahoo! Yslow
Yahoo! Yslow Es un plugin que se instala en varios navegadores como Chrome, Firefox, Opera, Safari.
Evalúa el rendimiento y nos da puntuaciones de 0 a 100 y de la (A: Mejor a F: Peor) en diversos aspectos como la carga de la web y el servidor (nº de llamadas, ficheros JavaScript, Compresiones Gzip.)
#27 Traffic estimate
Herramienta muy completa, que nos proporciona información general y de todo tipo para analizar nuestra web.
Dentro encontraremos una pestaña “Website Sepeed test” donde nos analiza la velocidad y el tamaño de nuestra página de forma simple y rápida.
Fuente: http://ivanmb.com/27-herramientas-para-medir-la-velocidad-de-carga-de-tu-web/